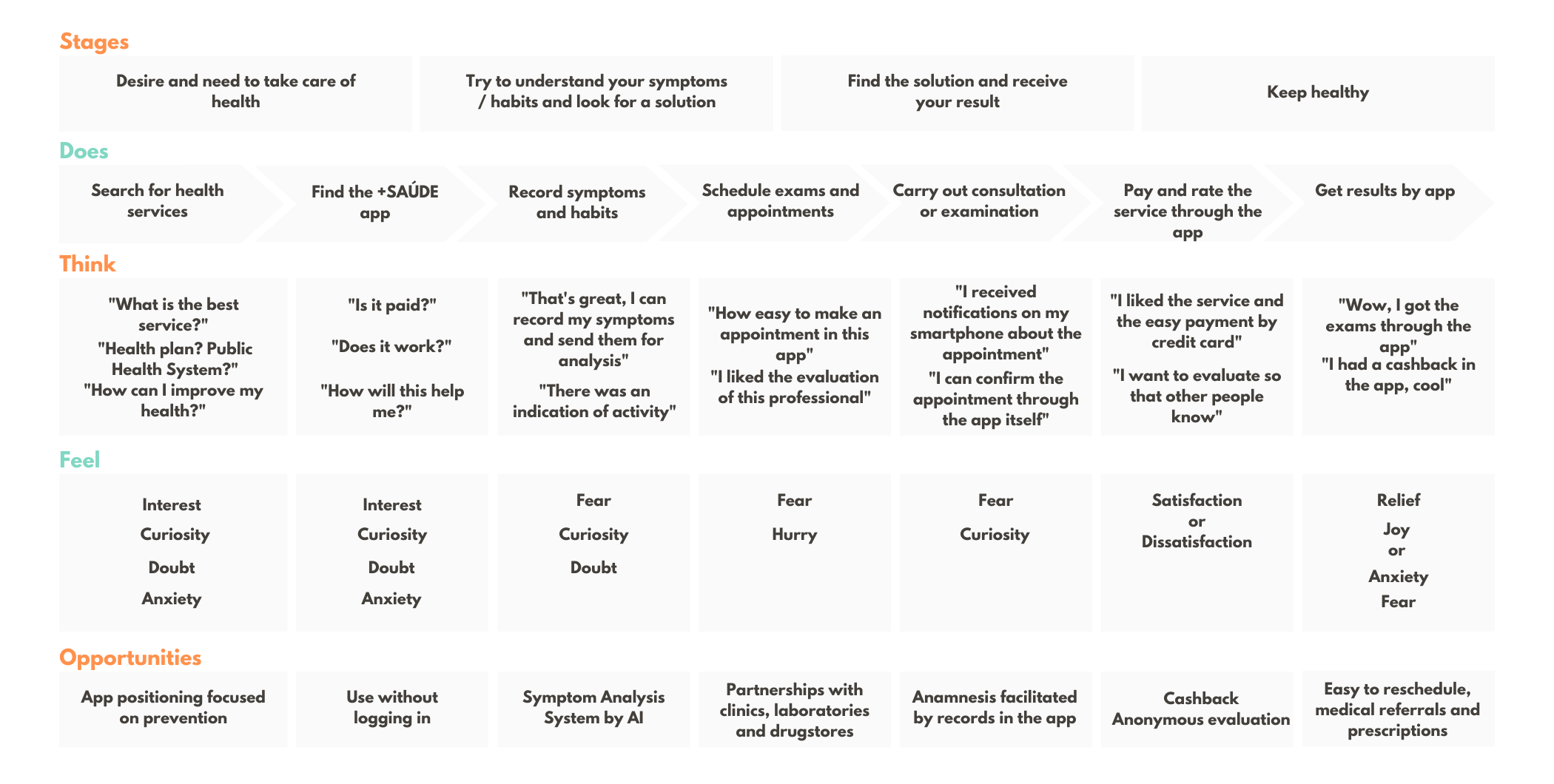
We mapped out the user’s steps to see how we could simplify their journey to help them reach their most important goals with the product.

Benchmarking showed that prevention apps were generally not integrated with each other or were very segmented. For example: scheduling services not focused on prevention; symptom recording services without referral to professionals; specific apps for nutrition, exercises, meditation, wellness and so on. We concluded bringing together the best of healthcare prevention apps and services, focusing on personalization and data integration.

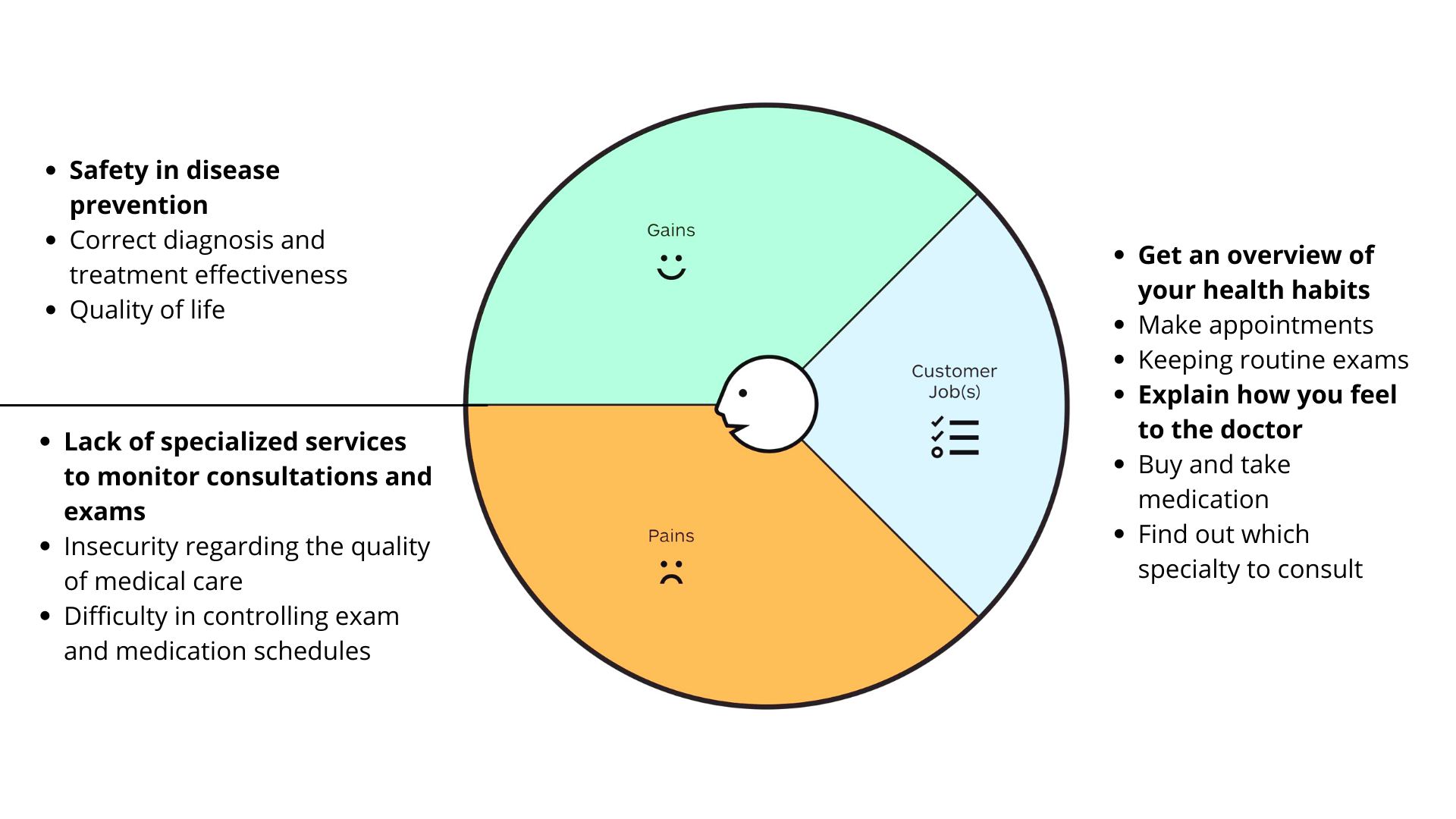
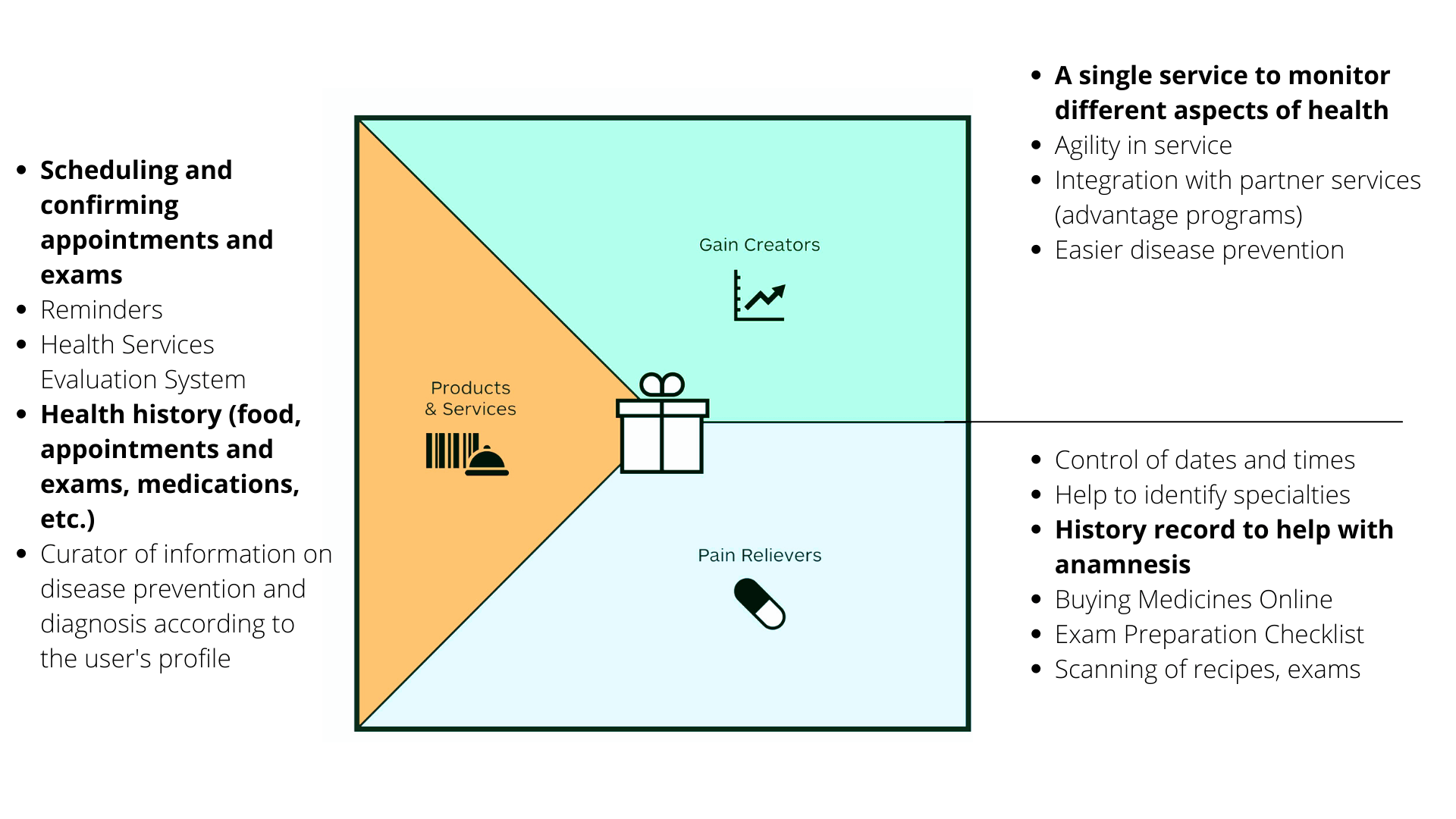
We use some tools like the Value Proposition Canvas to specify our differences in the market and what value we offer to consumers.
 Costumer Segment
Costumer Segment
 Value Proposition
Value Proposition
 Features priorization (with MVP)
Features priorization (with MVP)